
 x 4 (des
règles de priorité sont prévues pour choisir entre
les deux...)
x 4 (des
règles de priorité sont prévues pour choisir entre
les deux...)
Résolution
informatique d'un problème :
de l'analyse à la programmation
I. Généralités
1. Informatique
C'est l'ensemble des théories et des techniques permettant le traitement automatique d'informations à l'aide d'un ordinateur.
Celui-ci comprend des éléments périphériques d'entrée (clavier, lecteur optique...), une unité centrale (microprocesseur, mémoires...) et des périphériques de sortie (écran, imprimante...) ; les périphériques d'entrée-sortie sont souvent associés au stockage des informations (disquettes, disques durs...).
2. Niveaux de langage
Le microprocesseur est constitué de circuits logiques électroniques, chacun d'eux pouvant réaliser une opération élémentaire.
Faire une opération élémentaire, c'est donner un ordre en langage machine (binaire) qui activera un circuit particulier.
L'assembleur est
un langage machine symbolique : les instructions sont codées par des
mnémoniques.
ex.: |
ADD A8 |
au lieu de |
1010 1010 1000 |
(ADD) (A) (8) |
|||
(assembleur) |
(langage machine) |
Les langages de programmation évolués ont pour but d'affranchir
le programmeur du type de machine utilisé et de rapprocher le problème
de son écriture : c'est un intermédiaire entre le langage naturel
et les langages machines (différents selon le microprocesseur utilisé).
Un langage de programmation doit être proche du langage naturel, mais sa syntaxe doit éviter les ambiguïtés de ce dernier.
ex. : «cet homme vole» signifie :
«they are flying planes» se traduit par :
« 12 / 3x 4 » peut s'écrire :

 x 4 (des
règles de priorité sont prévues pour choisir entre
les deux...)
x 4 (des
règles de priorité sont prévues pour choisir entre
les deux...)
Il existe de nombreux langages de programmation pour des raisons de coût, de taille, d'utilité, de domaine d'emploi (l'informatique de gestion [ ex.: COBOL ] n'a pas les mêmes besoins que les calculs scientifiques [ ex.: FORTRAN ] ... ).
Des langages comme le BASIC et le PASCAL sont polyvalents, mais sont progressivement remplacés par des langages objets qui permettent de manipuler facilement les éléments graphiques des systèmes d'exploitation actuels (fenêtres, boutons, etc...).
3. Notion de variables
Certaines variables sont de type standard :
( leur déclaration est implicite avec certains langages )
D'autres variables doivent être définies par une déclaration explicite :
Dans le cas des calculatrices (TI-89 et TI-92), une variable peut être :
ex. : |
5 |
|
"mot" |
|
|
ex. : |
{1,"mot", |
|
[1,2,3;4,5,6] |
II. Représentation d'un algorithme
1. Définition
Un algorithme est un ensemble structuré d'actions à exécuter (il peut y avoir plusieurs chemin possibles dans le programme).
2. Représentation plane
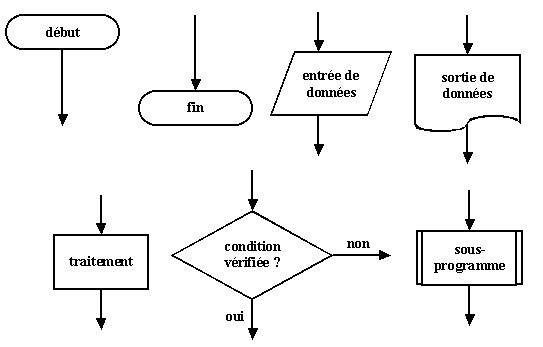
On peut utiliser un organigramme, c'est-à-dire un graphe composé de dessins élémentaires ou «boîtes» reliés entre eux par des flèches.
On utilise les conventions suivantes :

ex. : écrire l'algorithme d'un programme affichant la valeur absolue d'un nombre.
3. Notation linéaire
On peut également écrire l'algorithme du programme comme une suite d'instructions élémentaires.
ex. : écrire l'algorithme d'un programme affichant la valeur absolue d'un nombre.
début
lire V
si V < O alors V  -V
-V
sortir V
fin
III. Méthodes d'analyse
1. Principe
Analyser un problème, c'est être capable de le ramener à un certain nombre de sous-problèmes de difficulté moins grande.
2. Méthode descendante (par affinements successifs)
On descend du problème vers les sous-problèmes.
Cette méthode n'est possible que si l'on a une idée de la stratégie à utiliser pour résoudre le problème.
3. Méthode ascendante
On part du détail et on remonte de proche en proche jusqu'à la résolution du problème.
Dans cette méthode, on se forge des outils de résolution au fur et à mesure des besoins.
IV. Eléments de programmation
1. Programmation séquentielle
Le programme est composé d'une suite d'instructions, qui sont toutes exécutées l'une à la suite de l'autre.
ex. : calcul du prix d'un lot d'articles (supermarché)
début
lire le code-barre de l'article
afficher le prix unitaire PU
lire la quantité Q
calculer le prix total PT = Q x PU
afficher PT
fin
remarque : lorsque les instructions ne sont pas toutes exécutées l'une à la suite de l'autre, on parle de programmation événementielle.
2. Les alternatives
Les alternatives permettent de tester si une condition est vérifiée et d'agir en fonction du résultat.
Leur structure générale est de la forme :
|
si |
3. Les boucles
Les boucles de calcul sont utilisées chaque fois qu'une série d'instructions doit être répétée un plus ou moins grand nombre de fois.
On distingue :
pour compteur = a jusqu'à b
[par pas de c] répéter
instructions
finpour
répéter |
tant que condition |
remarque : d'autres structures
sont possibles...
4. Etiquettes
Il faut parfois pouvoir sortir d'une boucle... On utilise pour cela le saut inconditionnel (instruction «allera» ou «goto») vers une autre partie de programme repérée par une étiquette (ou «label» ).
remarques : - il est préférable de regrouper les étiquettes à la fin du programme ;
- les sauts inconditionnels doivent être limités au maximum pour éviter la programmation «spaghetti» (impossible à relire et corriger).
5. Etude d'un exemple
Un mot est dit «palindrome» si on peut le lire indifféremment de gauche à droite ou de droite à gauche (ex. : ANNA, KAYAK, ROTOR... ).
Trouver un algorithme permettant de dire si un mot lu en donnée est ou non un palindrome.
début
lire
mot
l  longueur (mot)
longueur (mot)
pour n = 1 jusqu'à (  )
)
si
caractère ( n , mot )  caractère ( l + 1 - n , mot )
caractère ( l + 1 - n , mot )
alors
sortir «Ce mot n'est
pas un palindrome.»
fin
finsi
finpour
sortir «Ce
mot est un palindrome.»
fin
autre solution possible :
début
lire
mot
l  longueur (mot)
longueur (mot)
pour n = l jusqu'à 1 par pas de (-1)
motbis = motbis + caractère
( n , mot )
finpour
si
motbis = mot
alors
sortir
«Ce mot est un palindrome.»
sinon
sortir «Ce
mot n'est pas un palindrome.»
finsi
fin
6. Sous-programme
Si on doit écrire plusieurs fois la même séquence d'instructions, il est préférable d'effectuer un «saut avec retour» ou sous-programme.
ex. : édition d'un ticket de caisse
début
répéter
lire prix article
aller affichage (prix)
jusqu'à fin de saisie
calculer total
aller affichage (total)
fin
sous-programme affichage
(variable)
afficher variable
imprimer variable
retour
V. Graphismes
1. Repérage
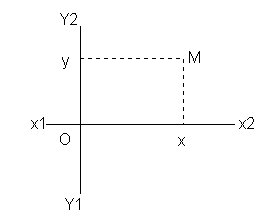
Le tracé se fait en général sur une feuille rapportée à un repère orthogonal (O,x,y), avec des abscisses variant de x1 à x2, et des ordonnés variant de y1 à y2 :

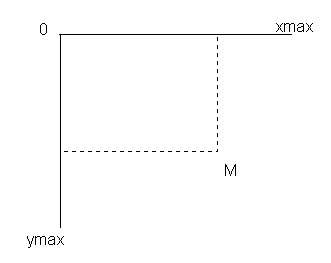
La visualisation se fait sur un écran comportant un nombre fini de points repérés de la façon suivante :

ex. : selon le type d'écran, on aura
|
xmax |
ymax |
VGA |
640 |
480 |
SVGA |
800 |
600 |
TI-89 |
158 |
76 |
TI-92 |
238 |
102 |
2. Tracé d'un point
Il est possible d'allumer ou d'éteindre n'importe lequel des points de l'écran, repéré par ses coordonnées.
ex. : pour la TI-92, on utilise respectivement les instructions
PxlOn ligne,colonne
PxlOff ligne,colonne
remarque : sur un ordinateur, il est en général possible de choisir la couleur du point que l'on souhaite allumer.
3. Tracé d'un segment
Il est en général possible de générer ou d'effacer automatiquement un segment de droite, repéré par les coordonnées de ses extrémités.
ex. : pour la TI-92, on utilise l'instruction
PxlLine ligne1,colonne1,ligne2,colonne2 [,option]
avec comme options
remarque : sur un ordinateur, il est en général possible de choisir la couleur du segment que l'on souhaite tracer.
4. Autres instructions graphiques
Selon les langages utilisés, il peut être possible de tracer automatiquement des rectangles, des cercles, des droites horizontales ou verticales, etc...
Il est parfois possible de tester l'état d'un pixel (allumé ou éteint), de sauvegarder tout ou partie de l'écran graphique, d'insérer une image par superposition, addition, remplacement ou exclusion...
5. Exemple : tracé d'un polygone régulier
début
lire le nombre de côtés
se placer au centre de l'écran
déterminer le rayon du cercle circonscrit au polygone
répéter
calculer les coordonnées de l'origine du segment
calculer
les coordonnées de l'extrémité du segment
tracer
le segment
jusqu'au dernier segment
fin
VI. Interface utilisateur
1. Historique
Les premiers programmes fonctionnaient essentiellement en mode texte, d'où un aspect « rustique » des écrans présentés à l'utilisateur.
Les PC sous MS-DOS (1981) utilisaient des caractères semi-graphiques permettant d'améliorer la présentation et la saisie des données.
C'est avec l'apparition de la souris et des systèmes d'exploitation « à fenêtres » du type MacOS (1984) ou Windows (1986) que le confort de l'utilisateur est vraiment pris en compte : les programmes gagnent en convivialité et deviennent plus simples d'emploi, des « aides en ligne » sont offertes, les menus déroulants et interfaces se standardisent progressivement.
Mais les programmes sont de plus en plus « bavards » et occupent ( « encombrent » ) de plus en plus la mémoire de l'ordinateur, d'où une course-poursuite entre fabricants d'ordinateurs et concepteurs de logiciels...
2. Vocabulaire
menu déroulant |
dropdown menu |
|
choix possible |
item |
|
boîte de dialogue |
dialog box (alert box) |
|
bouton radio |
radio button |
|
case à cocher |
check box |
|
bouton poussoir |
button |
|
zone de saisie |
text field |
|
menu flottant |
popup menu |
|
menu contextuel |
|
|
icone |
icon |
|
onglet |
tag |
|